How to release features from your Dart application using feature flags
A step-by-step guide on how to develop a simple feature rollout in a Dart application using feature flags.
When you take your software products offline to add new features, users can become frustrated, especially if their livelihood depends on it. With a new feature, there is always the risk of introducing unanticipated bugs. By incorporating feature flagging into our software release workflow, we can prevent and even lessen these situations.
What are feature flags?
Imagine your company developing a new component or feature for an existing app. By using a feature flagging mechanism, you can tag that component, and then you can easily enable or disable the new feature within a conditional statement, without redeploying the application.
Feature flagging in Dart
Now that we have discussed what feature flags are, let's look at how we can implement them in Dart. I have created a sample app that you can use to follow along.
Here are the key prerequisites you'll need to start:
Pre-requisites
- Dart SDK version: 2.17.6 - The installation instructions for your specific operating system can be found here.
- A Dart compatible IDE/Editor - e.g. Visual Studio Code or any other IDE supported by Dart from this list.
- Basic knowledge of HTML and Dart
Using the sample app
Clone the GitHub repository.
Run the following command to build and serve the app:
webdev serve
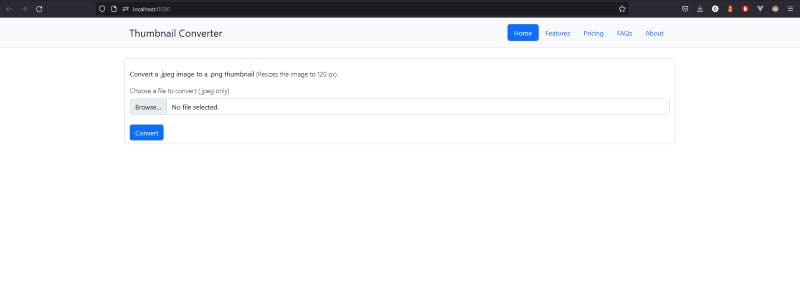
- You should be able to view the app in your browser by visiting http://localhost:8080/.

Think of the thumbnail converter shown above as the new feature to be rolled out. We can create a feature flag for it using a cloud-hosted feature flag service like ConfigCat.
Integrating with ConfigCat
To start using ConfigCat, you'll need to sign up for a free account.
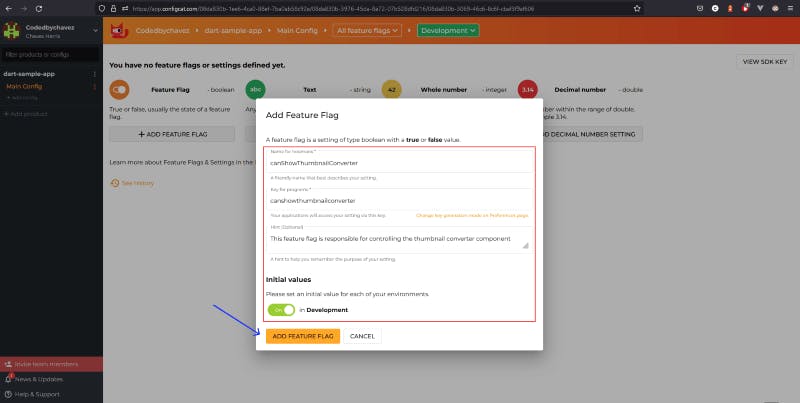
In the dashboard, start by creating a new product, then an environment, and finally a configuration. Afterward, create a feature flag that contains the following information:

- Install ConfigCat's Dart SDK client into your Dart app with the following command:
dart pub add configcat_client
This will install the required functionality our Dart app will need to establish a connection to the feature flags you created in your ConfigCat dashboard.
- In your dart file (or in the main.dart file if you're using the sample app provided), import the SDK in the following manner:
import 'package:configcat_client/configcat_client.dart';
- Create the client with your SDK key:
final client = ConfigCatClient.get(
sdkKey: '<YOUR_SDK_KEY>', // <-- Add your SDK Key here for your environment.
);
By setting your SDK key, the Dart SDK can query your account for feature flags and their statuses. Generally, you should keep this key secure and not upload it to your code repository.
- Create a variable called canShowThumbnailConverter. The client SDK we installed will keep this variable in sync with the status of the feature flag in your ConfigCat dashboard.
final canShowThumbnailConverter = await client.getValue(
key: 'canshowthumbnailconverter', defaultValue: false);
The variable created above returns a boolean value which can be used in a conditional statement to enable and disable the component.
To hide the new feature component by default, I've added the hidden HTML attribute to it. This attribute can be set or unset based on the value of the canShowThumbnailConverter variable, as shown below:
// If the flag is switched on
if (canShowThumbnailConverter) {
// Show the thumbnailConverterElement by removing the hidden attribute
thumbnailConverterElement.hidden = false;
} else {
// Show the featureNotAvailableElement by removing the hidden attribute
featureNotAvailableElement.hidden = false;
}
The final version of the main.dart file can be found here.
Let's try this in a demo
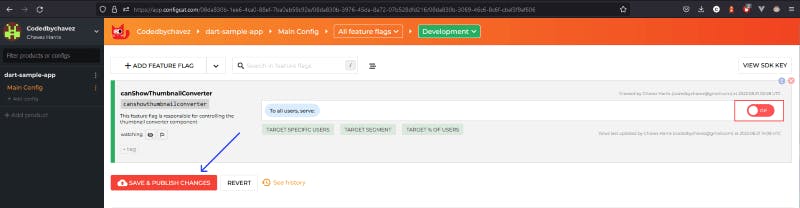
- Head over to the ConfigCat dashboard and turn off the feature flag:

- Refresh the page, and you should now see the featureNotAvailableElement component instead:

As a bonus tip when working with feature flags, it is even possible to target smaller user segments based on their demographics and personal characteristics. An example of this could be releasing a new feature to French users over the age of twenty-three. This is incredibly useful in situations where you do not want the new feature to be available to all users.
Final thoughts
The process of making software updates and feature rollouts shouldn't be difficult for developers. In my experience, feature flags are crucial to the rollout of features, canary deployments, and A/B tests. They always seem to be able to save the day and can be used in many languages and frameworks. If you haven't adopted them yet, I highly recommend you give them a try.
Stay in the loop
Stay on top of the latest posts and announcements from ConfigCat on Twitter, Facebook, LinkedIn, and GitHub.